サイトの精読率を上げるポイントは書体にあった!

Webサイトの制作会社では、さまざまな書体を所持しています。
たくさんの書体をデザインに合わせて使い分けていくのですが、ただ、数が多ければ多いほど良いデザインを、人の目を引くサイトを作れるのかというとそれはまた別です。
基本的にインストールされている書体だけが使われている、それでも好感度が高いサイトというのはたくさんあるのです。
初心者はゴシック体や明朝体から
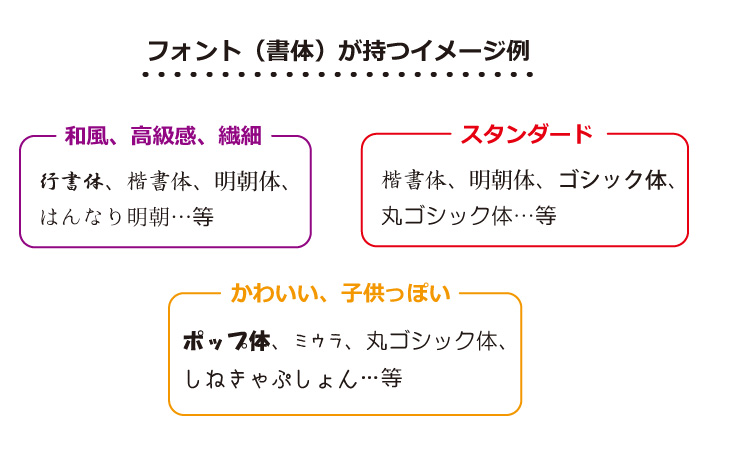
まだデザイン制作に慣れていない頃というのは、個性的な書体を使ってみたくなります…が、まずはゴシック体や明朝体といった基本的な書体をつかえるようにしたほうがいいでしょう。
スポンサーリンク
特に初心者ほど手を出したくなるのが、ポップ体などの太目でちょっと変わった書体です。
こういった書体というのは、実は公式なデザイン制作現場ではほとんど使われていないのです。
雑誌やポスターなどを見ても、良く目にするのは普通のゴシック体や明朝体がほとんどです。
商品のイメージに合わせてフォントを使い分ける
また、書体の配置にも注意が必要です。画像内だけでなく、ページ内でもバランスよく配置するようにしなければいけません。
商品や売り方のイメージに合わせて、使用する書体をいくつかピックアップしておき、そのなかで使い分けるようにするといいです。
そして、画像ではなく直接テキストを入力するものに関しては、ユーザーが読みやすい効果的なポイントを盛り込んで入力するようにします。
書体の色は基本的に白には黒、もしくは灰色にすると優しい色合いになりますが薄くなりすぎないようにしましょう。
書体の種類に関しては、ユーザーが使用しているパソコンにインストールされているフォントでしか表示されないので注意しましょう。
どうしても特殊な文字、もしくは大きめの文字を使いたい時は、画像にするなどの方法をとるといいです。
1行の文字数そして行間にも注意!
1行の文字数は、あまり長すぎると視点が動きすぎてしまい読みにくくなることもあり、逆に短すぎると把握しにくくなるので、大体1行は40文字前後にしておくといいです。
行間も注意したいところで、あまり上下がくっついているとかなり見にくくなりますので、あまりぎゅうぎゅうにしないようにします。
もちろん、適度な改行も忘れずに!最後は自分でもチェック!
その際、時間をおいてから読んでみると、意外とつまづきやすい個所などが客観的にわかるようになります。
スポンサーリンク