フォントひとつでWEBデザインのイメージは変わる

PCを使ってデザインをしていると、よくフォントという言葉を耳にします。
本来はフォントと書体は別々のものを指すそうですが、ここではデザインの現場で一般的に使われているように、フォント=書体として扱っていきたいと思います。
デザインの中では、文字は重要な要素のひとつです。特にタイトルなどの見出しに使うフォントは、慎重に選ぶ必要があります。
企画書などを作ったことのある人には、心当たりがきっとあるのではないでしょうか。
フォントの選び方ひとつで目を引く引かないが分かれてしまうこともあるのです。
書体それぞれが持つイメージとは
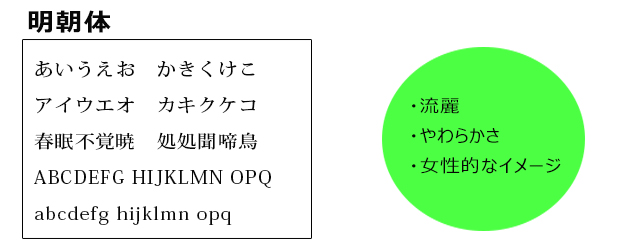
整った明朝体は大変読みやすい書体ですが、真面目すぎなかしこばったイメージを与えてしまうこともあります。
スポンサーリンク
また、ゴシック体は強い印象を与えますが、人によっては頑固そうで素っ気ないと感じるかもしれません。
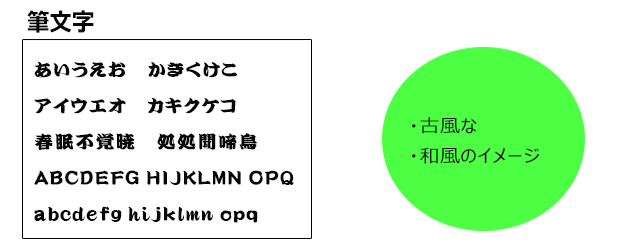
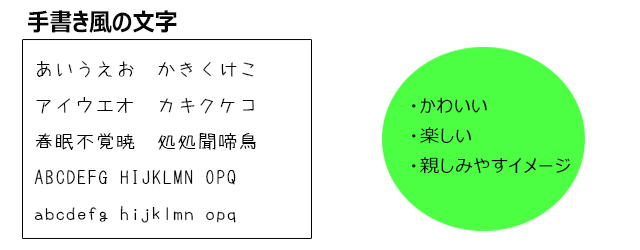
筆文字風なら和風のイメージを、子どものような手書き風の文字を見れば、カワイイといったイメージを持つ人が多いのではないでしょうか。
スポンサーリンク
印象は書体の太さや文字間で大きく変わる
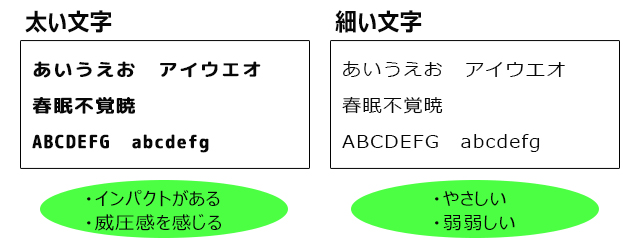
また、辺の太さも関係してきます。太字は強い印象を与えますが、多用されると読みづらくなったり、威圧感を与えてしまったりすることもあります。
一方細字は、たおやかで優しい印象を与えますが、インパクトにはかけやすく、やはり使い方によっては読みづらくなる場合もあります。
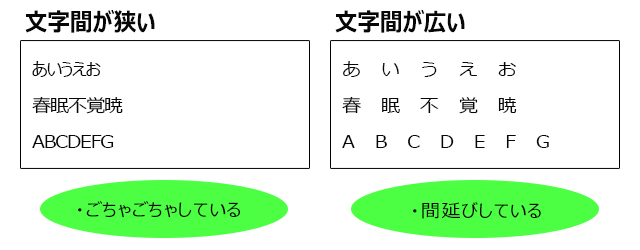
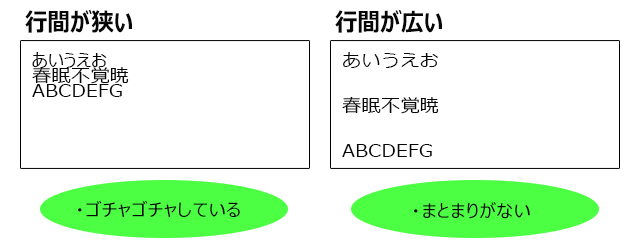
フォントを変えるという言葉には、書体のデザイン自体を変えるという意味の他に、文字と文字の間隔(文字間)を変える、行の高さを変えるという作業も含まれています。
文字間や行の高さで、見やすさや印象は全く違ってくるからです。
まとめ
このように、イメージを固めていく上で、フォント選びはとても大切なものなのです。
どんな形の文字をどのように配置するかで、その作品のイメージは全くと言っていいほど違ってきます。
また、読みやすさを考えた上でもフォント選びは慎重に行う必要があるのです。
どこへ視線を引き付けたいか、何を読ませたいかをよく考えてフォントを選ぶべきだと思います。
スポンサーリンク