Photoshopに慣れた人でも意外に知らない3つの圧縮モードの使い分け

Photoshopは画像の様々な加工ができるソフトです。
中でも拡大・縮小は、最もよく使われる機能の一つであり基本操作の一つです。
この画像のサイズを変える~リサイズの機能には、圧縮の仕方によって、ニアレストネイバー法、バイリニア法、バイキュービック法という3つのモードが存在しています。
Photoshopを使っている人でも意外と解りにくい画像の圧縮モードについて知っておくと良いでしょう。
シンプルに圧縮するならニアレストネイバー法
ニアレストネイバー法は、とてもシンプルな方法で圧縮を行うものです。
変更前と後の座標を、ピクセル単位で、計算・移動し、空いたところに変更前の色を割り当てています。
スポンサーリンク
元絵をそのまま拡大・縮小するイメージで捉えればいいかもしれません。
ドット絵の数を単純に増減して描き出すイメージの方式なので、色数は変わらず勝手に補正されることはありません。
色を勝手に補完をしないので、エッジを保ちたいまま変換する場合に有効と言われています。ドット絵などの拡大縮小には最適と思われます。
また変更後の画像のファイルサイズは軽くなり、また処理も早いと言われています。
複雑な色で構成された画像ならバイリニア法
バイリニア法は、画像を構成する色をピクセル単位で計算するのは変わりませんが、1ポイントのみの単色からではなく隣り合わせた色を含む複数の色の平均値を計算して変換後に割り当てるものです。
拡大されて隙間が空いてしまったところを、周りの色の平均値で塗りつぶすようなイメージですから、自然な色の変化になります。グラデーションを再現するのが得意なので、写真などの複雑な色で構成された画像を変換する場合に適しているでしょう。
より精度の高い処理の出来るバイキュービック法
バイキュービック法は、バイリニア法の精度を更に上げた方式と言っていいかもしれません。
隣り合わせた色だけでなく、周辺の色を取り込み計算して画像を補完します。
複雑な処理を行うため、より精度の高い滑らかなグラデーションを表現することができます。
より滑らかなグラデーションを再現することができるため、写真などの画像データをより美しく仕上げることができます。
ただし、処理サイズが大きくなりますから、画像によっては処理自体に時間がかかることがあります。また、色数を次々と補完していくため色数が多くなり、データサイズも大きくなってしまいます。
基本的には、写真・絵画はバイキュービック法、単純な図形はバイリニア法を使うのがいいように思います。
実際の作業では、変換後に求められるクオリティを吟味し、無駄なく美しい画像に変換できるようモードを使い分けていきたいですね。
写真をリサイズする時はどのモードがおススメ?
私は長い間どんな時にどれを選べばいいのかがわからず、デフォルトで設定されているバイキュービック法を使ってきました。
実際に、どのモードを使ってもWEBサイトで通常使われているようなサイズのものは、余り大差ないように思っていたからです。
それは、主に扱っていた画像が写真データであることが多かったため問題を感じなかったのです。これらのモードは、扱う画像の内容によって使い分けをするために用意されています。
実際にどのように使い分けるのかまとめてみました。
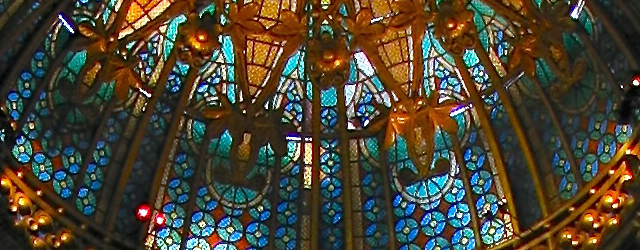
こちらの元画像を、半分のサイズに縮小してみます。
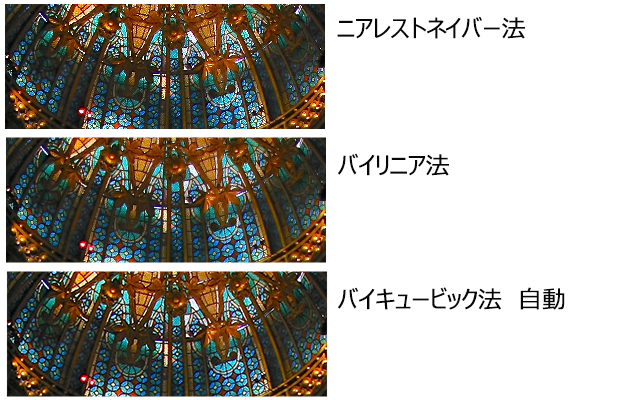
3つのモードで縮小したものを並べてみました。
スポンサーリンク
ニアレストネイバー法を使って縮小したものは、全体的にザラついてジャギーが入っています。ノイズのせいで白く飛んでいる箇所もあります。
それに比べるとバイリニア法のものは、滑らかな出来上がりになっています。しかし、輪郭線はややぼやけ色も若干くすんで見えます。
対して、バイキュービック法は輪郭線もくっきりとし、より美しい画像になりました。色も鮮やかに見えますよね。
グラデーションの多い写真のような画像は、バイキュービック法を使って拡大縮小を行うといいようです。
どんな画像なのかを見極めて使い分ける
ニアレストネイバー法、バイリニア法、バイキュービック法のそれぞれのモードは、圧縮の仕方が違っています。Photoshopでは、画像の拡大・縮小を行うのに色抜けしたり潰れたりしたところを補正する作業が自動で行われます。
モードの違いによって、拡大・縮小する際に色数を追加するかしないか、追加する場合の方法などが違ってくるため、仕上がりに差がでてきます。
拡大する画像がどんな画像なのか、グラデーションの多い写真のような画像なのか、線と面で描かれたロゴのようなくっきりとした画像なのか、しっかり考えて使い分けていきたいですね。
イラストをリサイズする時はどのモードがおすすめ?
写真ではなく単純な線で描かれたイラストではどうでしょうか?
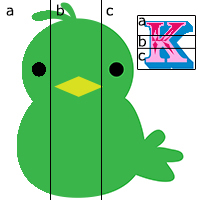
こちらの画像で確認してみます。
元絵は3000px×3000pxで作られているものを、200px×200pxに縮小してみました。
実際のサイズのものを並べてみた画像です。
こちらは、より比較しやすいように合体したもので、a:ニアレストネイバー法、b:バイリニア法、c:バイキュービック法となっています。
ニアレストネイバー法を使って縮小したものは、輪郭にジャギーが目立ちます。バイリニア法のものは、滑らかで綺麗な仕上がりになりました。色も綺麗に再現できているようです。
一方、バイキュービック法では、くっきりとし引き締まった印象になりましたが、色味が若干違って見えます。
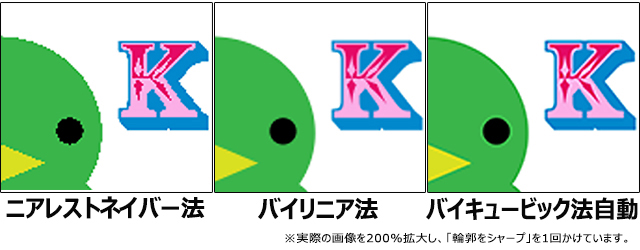
よりわかりやすいように、200%拡大して並べてみました。
ニアレストネイバー法を使ったものは、輪郭線がかなりギザギザになってしまっています。バイリニア法のものは、イラストの部分はやや柔らかな印象になりましたが及第点といったところです。
しかし、アルファベットのKのような直線が多い部分はややボケが目立つようです。バイキュービック法のものは、それぞれのパーツに輪郭線が勝手に追加されていますね。
アルファベットはくっきりと鮮やかで見やすくなっている分、イラストの鳥の目の周りのラインは、若干気になります。単純な形の画像では写真以上にはっきりと違いがわかりますね。
書き出した際のデータサイズにも違いがある
画質以外では、書き出されたデータサイズが違ってきます。
今回の画像では、
ニアレストネイバー法:25.3 KB
バイリニア法:22.1 KB
バイキュービック法:23.6 KB
となりました。
通常二アレストネイバー法で作ったものはサイズが軽いと言われますが、今回はそうなりませんでした。
単純な線と面で描かれたイラストなどの画像をリサイズする場合には、その描かれている内容に合わせて、バイリニア法とバイキュービック法を切り替えて使うのがいいようです。
滑らかな印象を与えたいもの、色を変えてはいけないものなどはバイリニア法、直線の多いもの、はっきりとした形の文字などの画像は、バイキュービック法と使い分けるのがいいかもしれません。
スポンサーリンク