WEBサイトで思わずクリックしたくなるバナーを作るコツ

広告としてWEBサイトを彩るバナー。
クリックしてもらってなんぼのバナーは、注意をひきつけることが大切です。見た人が一瞬で意味を理解できること、見たい人の要求を刺激することで、バナーの広告効果はより高くなると言われます。
掲載するコピーやイメージ(画像)も重要なのですが、まずはバナーを作る時に最低限気をつけたいデザインのポイントをまとめてみました。
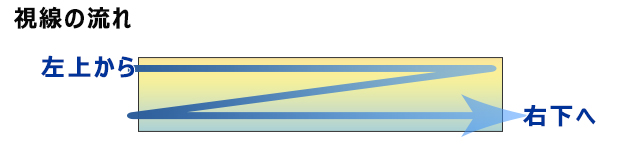
視点は左から右へ流れる
日本語の横書きは左から右に向かいます。そのため、私達の視点のリズムも左上を起点に右へと流れるのが基本です。数行に渡る場合には、折り返しながら左上から右下へと流れていきます。
スポンサーリンク
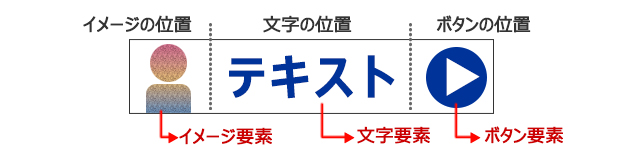
バナーに載せる要素は、文字、イメージ(画像)、リンク先へ飛ばすためのボタンなどがあります。これらの要素を、視線の流れを基本に考えながら、バナーのどの場所に置くかを考えていきます。要素の配置によってクリック率(CTR)に差が出ます。
可能なら、配置を変えたものを実際に検証し、一番クリック率の良いものを選ぶとよいでしょう。
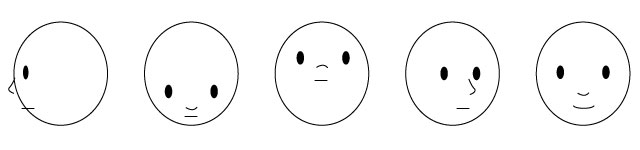
写真は正面向きで笑顔のものが注意をひきやすい
一般的には、正面を向いた写真~ユーザーと視線が合うような写真が注意をひきやすいと言われています。また、その評定はニッコリと微笑んでいるものが効果が高いと言われています。
脳科学の研究から、顔の表情を認知することはコミュニケーションにおいて重要な役割を果たすことがわかってきました。私達は、表情を見ると、注意が引きつけられ、感情が呼び起こされ、見た表情を模倣すると言われています。
無意識に表情をまねることで、仲間意識を高めるようにできているのです。親しみやすい笑顔を見ると、私達は好感を持ちますよね。それは、バナーにも言えることのようです。
スポンサーリンク
デザインを飾りすぎないことが大切
パッと見てサッとわかるかということは、バナーにとってとても重要な問題です。そのためには、デザインを飾りすぎないことが大切です。
バナーをデザインする時には、要素を盛り込み過ぎない、余計なものを入れないことが大事だと言われます。要素が詰め込まれ過ぎたバナーは、最も訴求したいことがぼやけてしまう可能性が高いようです。
また、テキストではなく、絵的な要素を盛り込みすぎると全体が絵に見えてしまい、未流されてしまうこともあるようです。
バナーで大切なことは、目立つこと、そして、伝えることです。バナーを作る時は、適切な要素を選び整理して、情報をわかりやすく伝えられるかを意識していきたいですね。
スポンサーリンク