Illustratorのペンツールで滑らかなリボンを描く方法

Illustratorを使ったイラストの仕事をしていると、リボンを描くことがたまにあります。
簡単な結んだ形のリボンから、流れるような姿が美しいリボンと…その形はさまざまです。
結んだ形はそう難しくないのですが、リボンがひらひらと裏表くるりと変わる部分などは、その人の腕が問われるというもの。
躍動感あるリボンを描くにはペンツールを使用しますが、ペンツールを使うのが慣れていないとなかなか難しいといえるでしょう。とはいえ、使い慣れてくればこれらを描くのもきれいにできるようになります。
そういう意味では、リボンの作成はペンツールの上達になるといえますね。
リボンを実際に描いてみましょう
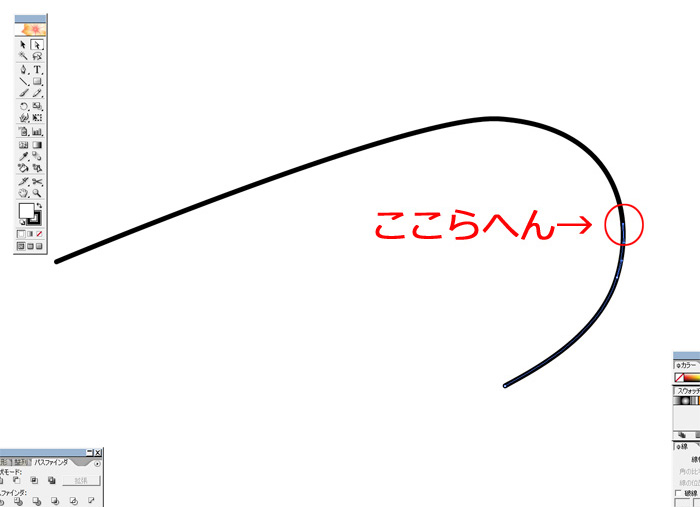
まず、ペンツールを使って「つ」の字を書きます。右側の一番でっぱったところを、ハサミツールでカットします。
スポンサーリンク

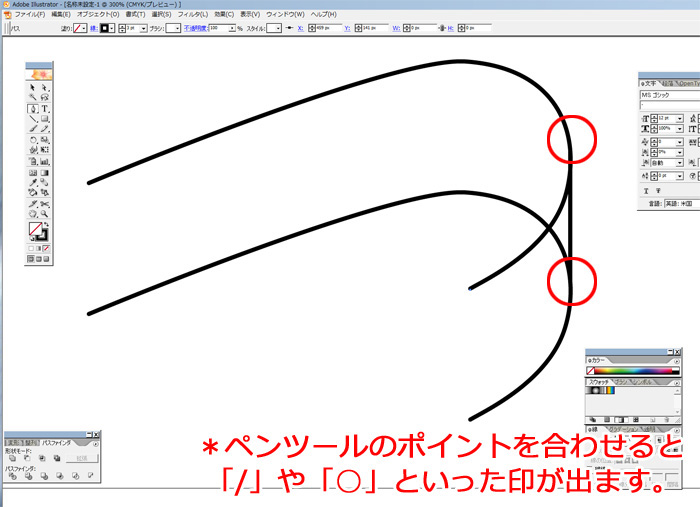
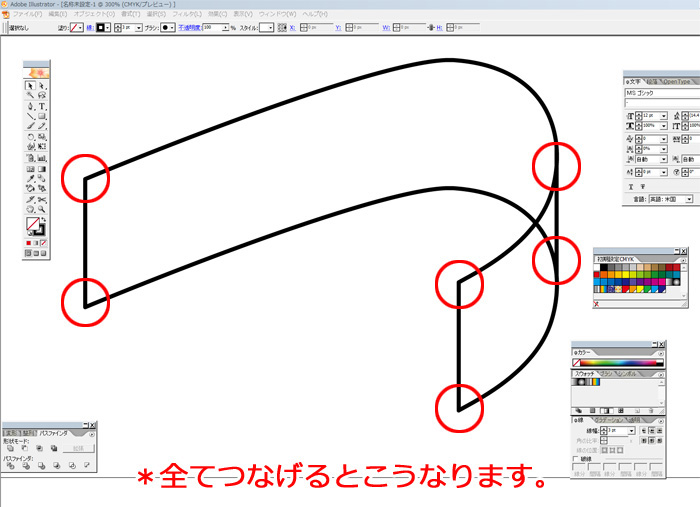
「つ」のオブジェクトをまるごと選択してコピーし、コピーしたものをそのまま下に下げていきます。そして、ペンツールでアンカーポイントをつないでいきます。

つなげるポイントの見つけ方は、ペンツールを線にそって動かしていくと「/」というのが出たらそこをクリック。そしてもう一方は「○」が出たらクリックすると繋がります。

スポンサーリンク
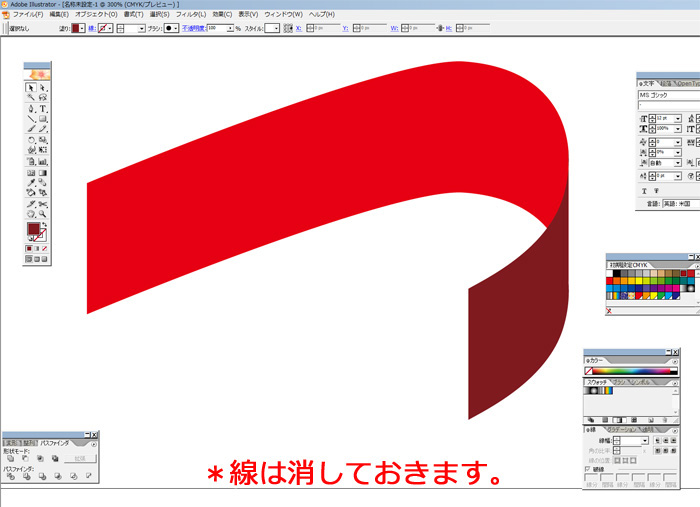
描いたら色を塗っていきましょう
色を塗る際には、影ができる部分を意識するといいです。濃い色と薄い色で、もしくはグラデーションなどで配色するとより立体感も出てリアルになりますね。

次に、またすべて選択してコピーします。コピーしたものを回転ツールで180度回転させます。それを上の方に持っていき、両方をぴったりと合わせるように配置します。

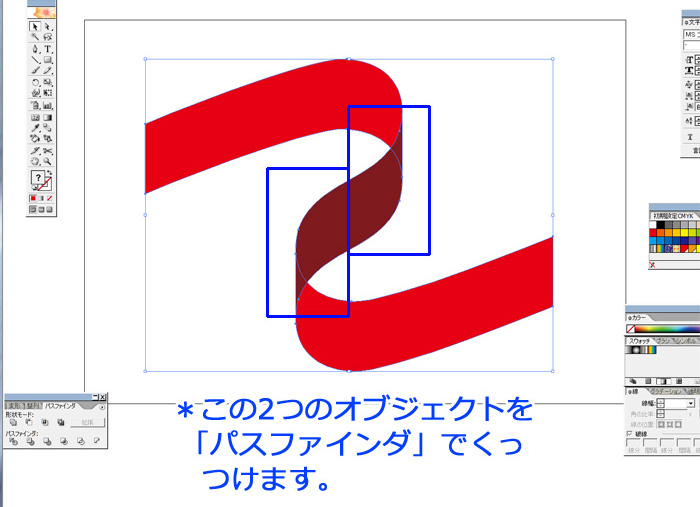
くっつけたら、パスファインダーを使ってこの2つを合体させます。
2つをくっつける際、ぴったりくっつけようとするとうまく合体しないこともありますので、少しだけ重なるようにしておくとよいです。
2つを選択し、「ウィンドウ」から「パスファインダー」より合体を選択します。これで完成です。
これをさらに繰り返していけば、滑らかなリボンの流れを表現することができます。最初に描く「つ」をいろいろと変えてやってみると、これ以外の形を作成することもできます。
スポンサーリンク









