WEBサイトの第一印象は配色で決まります~失敗しない配色のコツ

WEBサイトの印象を決めるものはなんでしょうか?
テキスト、画像など様々な要因があると思いますが、なんといっても一番大きな印象を与えるのは配色だと思います。
激しい色や優しい色、カワイイ色など、使われている色はWEBサイトのイメージを決めるのに大きな影響を持っています。
では、配色を決める時にはどんなことに注意すればいいのか考えてみました。
インパクト優先ではダメ
赤、黄緑、黄色の3色のビタミンカラーを使ったサイトを考えてみましょう。
まずはインパクト優先で、真っ赤な背景のものを考えてみます。
スポンサーリンク
わあ!目が痛い!!二度と見たくないようなサイトになってしまいそうです……。
どうやらインパクトを優先にするだけではダメそうですね。
全体に占める色の割合をよく考える
WEBサイトをデザインする時には、重要と思われる色を基調色として考えていく場合が多いです。
基調色となる色は、会社であればコーポレイトカラーだったり、商品紹介のサイトであればパッケージの色であったりします。
特に問題となるのは、それらの色が原色などの強い色だった場合。
そんな時には、強い印象の色の全体に占める割合をよく考えて作ることがあります。
先ほどの画像の配色バランスを変えてみました。
使っている色自体は変えていませんが、印象は格段と違っていると思います。
色の彩度や明度を変えてみる
また、彩度や明度を変更することで印象は更に変わります。黄緑と黄色の部分の彩度を少しだけ下げてみました。
少しだけですが落ち着いた感じになったと思いませんか?
伝えたいイメージを大切に
WEBサイトの配色を考える時には、まず見やすさを優先とすることが大事だと思います。
見やすいかどうかは、色の配置とバランスで変わります。
また、見やすいかどうかだけでなく、そのWEBサイトの好感度を大きく左右します。
インパクトを優先することばかり先に考える余りに、ユーザーに不快感を与えてしまっては本末店頭です。
スポンサーリンク
彩度、色相に加え、それぞれの色の占める面積についてしっかり考える事が必要です。
伝えたいイメージを大切にした配色を考えていって頂きたいと思います。
ターゲット別おススメの配色
色を決める時には、インパクトだけでなく読みやすさ見やすさも大きなポイントとなります。
では、具体的にはどんな風に色を決めて行けばいいのでしょうか?
ここではターゲット別におススメの配色を考えてみました。
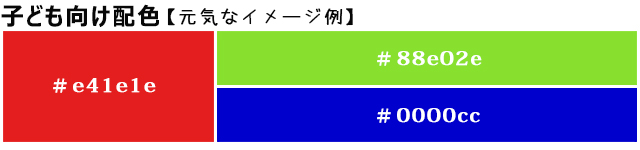
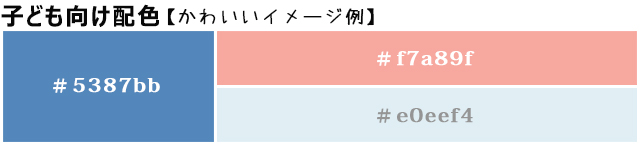
★子ども向け!明るくてわかりやすい配色
子ども向けのWEBサイトでは、明るくて楽しい配色が好まれます。
赤や青、黄色、緑、ピンクなど、子どもでも名前が呼べるわかりやすい色を使うといいでしょう。
ビビットな色で元気にまとめるのも、淡い色合いで柔らかくまとめるのも、どちらも好まれるイメージです。
楽しさを演出するときはビビットに、やさしさかわいらしさを演出したいときには淡い色を使うといいかもしれません。
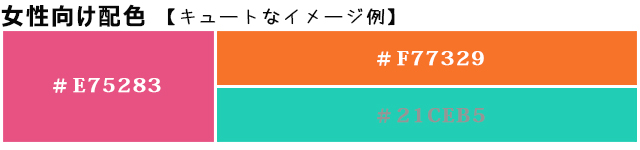
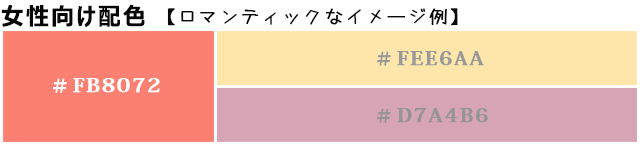
★女性向け!オシャレでかわいい配色
対象が女性のWEBサイトの配色は、一般的には、明るく清潔でクリアな色が好まれるようです。
とはいえ、流行に大きく左右されるのが女性向けサイトの特徴です。
ファッションに影響される要素が大きく、キュート、カワイイというイメージもターゲット層によってまちまちです。
ターゲットを明確にし、モードを上手に取り入れていくといいでしょう。
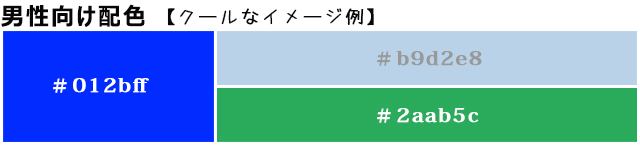
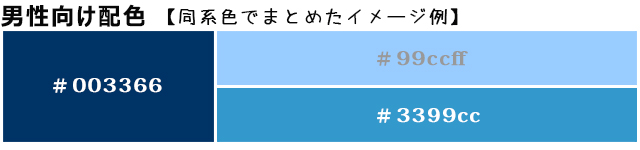
★男性向け!クールで知的な配色
男性向けのWEBサイトでは、黒や濃紺などを基調としたどちらかと言えばダークな配色が多く見られます。
使われている色数は決して多くなく、同系色でまとめられているものもよくあります。
機能的で洗練された印象を与える配色が好まれるようです。
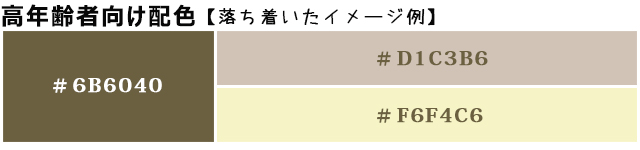
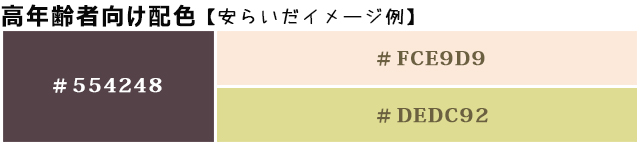
★高年齢者向け!落ち着いた配色
高年齢者をターゲットにしたWEBサイトでは、一般的には彩度を落とした落ち着いた配色が好まれるようです。
渋めの品のいい色を使った安らげるイメージでまとめられているものをよく見かけます。
ただし、個人的には、高年齢者向けのWEBサイトの配色では、色彩のバランス以上に見やすさを優先することが大切だと思います。
中でも文字の部分は周りの色とバランスを取り、くっきりと読みやすい色を配置することが大切だと思います。
WEBサイトが見やすいか見づらいかで、サイトに対しての好感度が大きく違ってきます。
デザインする時の参考にできるよう、普段から多くのWEBサイトを見てまわるようにしたいですね。
スポンサーリンク