Photoshopのバニッシングポイントという機能はとっても便利!

Photoshopのバニッシングポイントという機能をご存知でしょうか?
これはなんなのかといいますと、Aという写真にBという写真を自然な感じで配置したい。
それも遠近感も違和感なく仕上げたい…そんなときに自動的に調整してくれる便利な機能なのです。
実際にバニッシングポイントを使ってみましょう
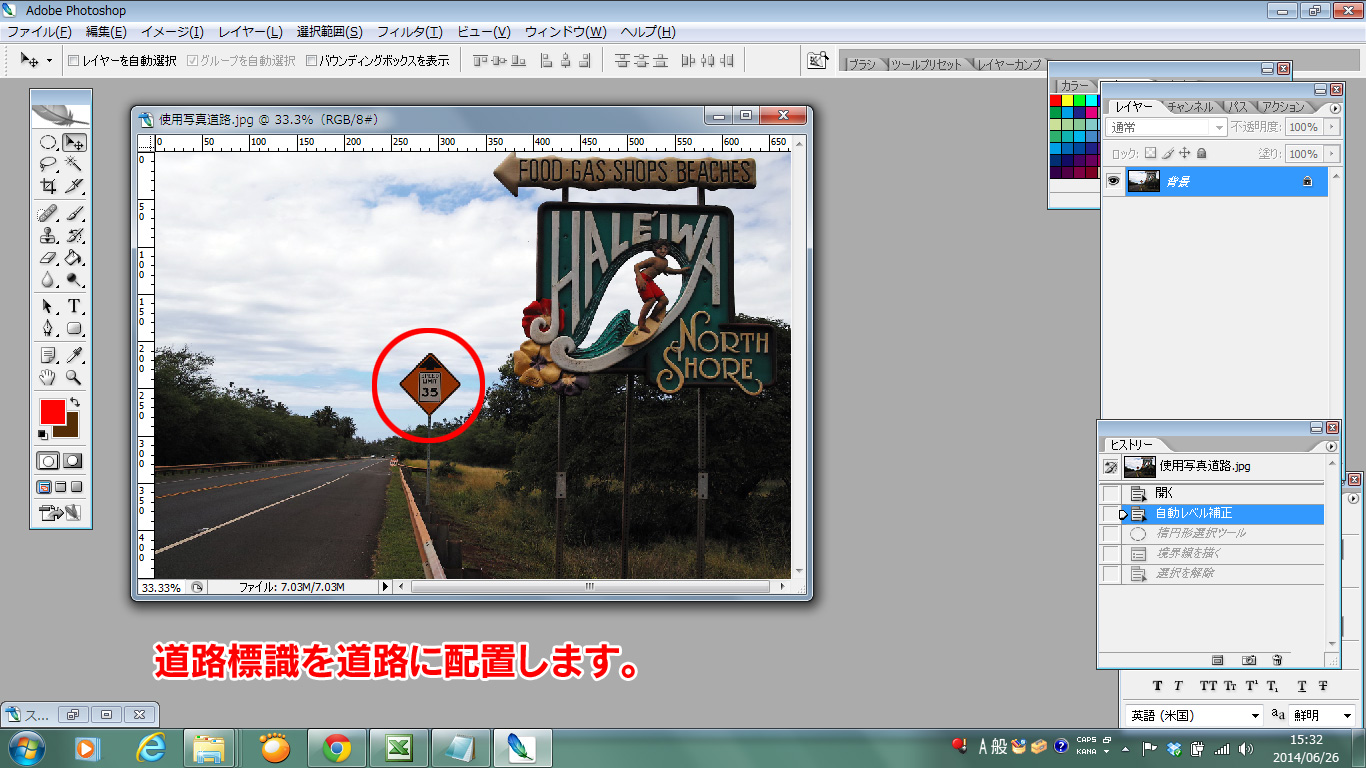
まずは、加工する画像を用意します。今回は、道路標識を道路に配置してみます。
スポンサーリンク
もし、レイヤーが複数ある画像の場合では、レイヤーパレットでアクティブになっているレイヤーへ結果が反映されます。
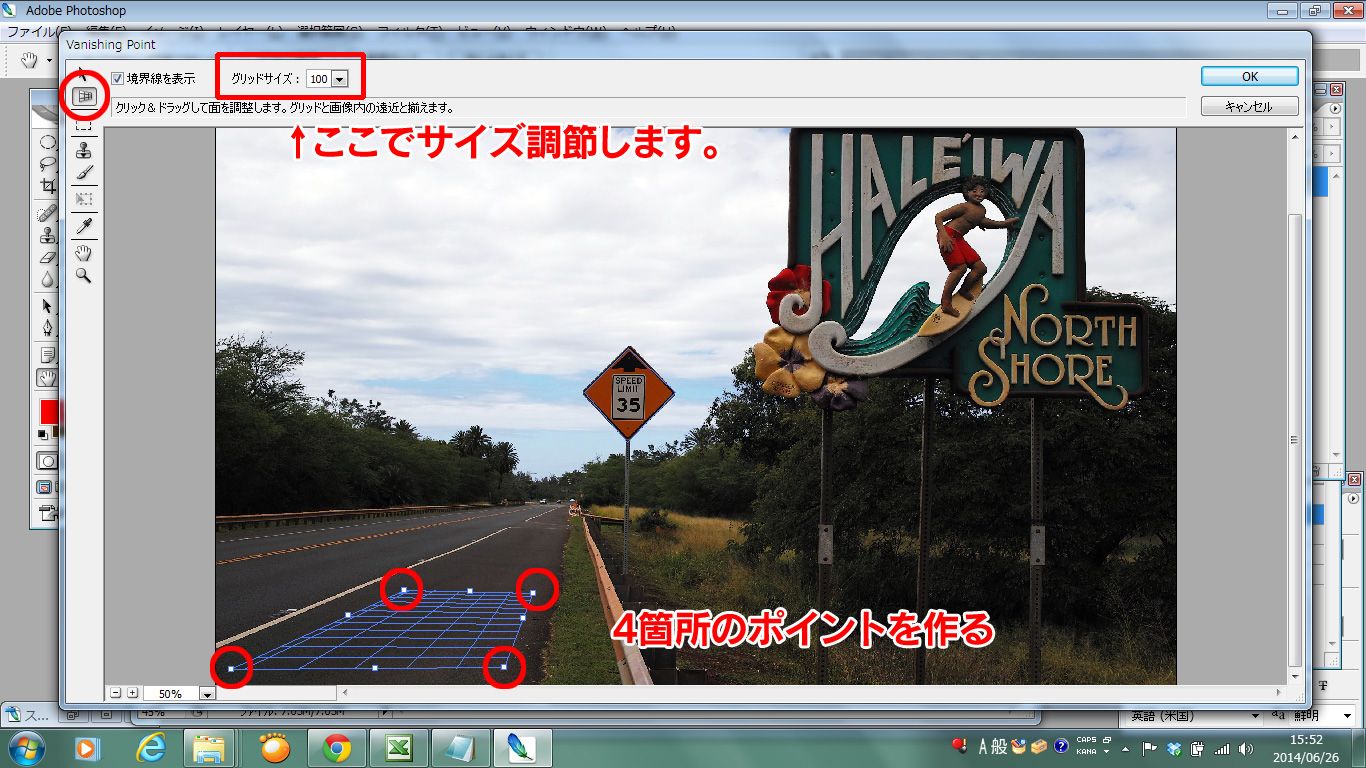
「フィルタ」メニューの「Vanishong Point」を選択し、ダイアログボックスで「面作成ツール」を選択します。
貼り付けたい部分に四角形を描くようにポイントをクリックすると、平面が自動的に定義されます。
定義した遠近感を修正するには、「修正ツール」を選択して平面をクリックします。バウンディングボックスを表示させ、ドラッグしながら修正します。
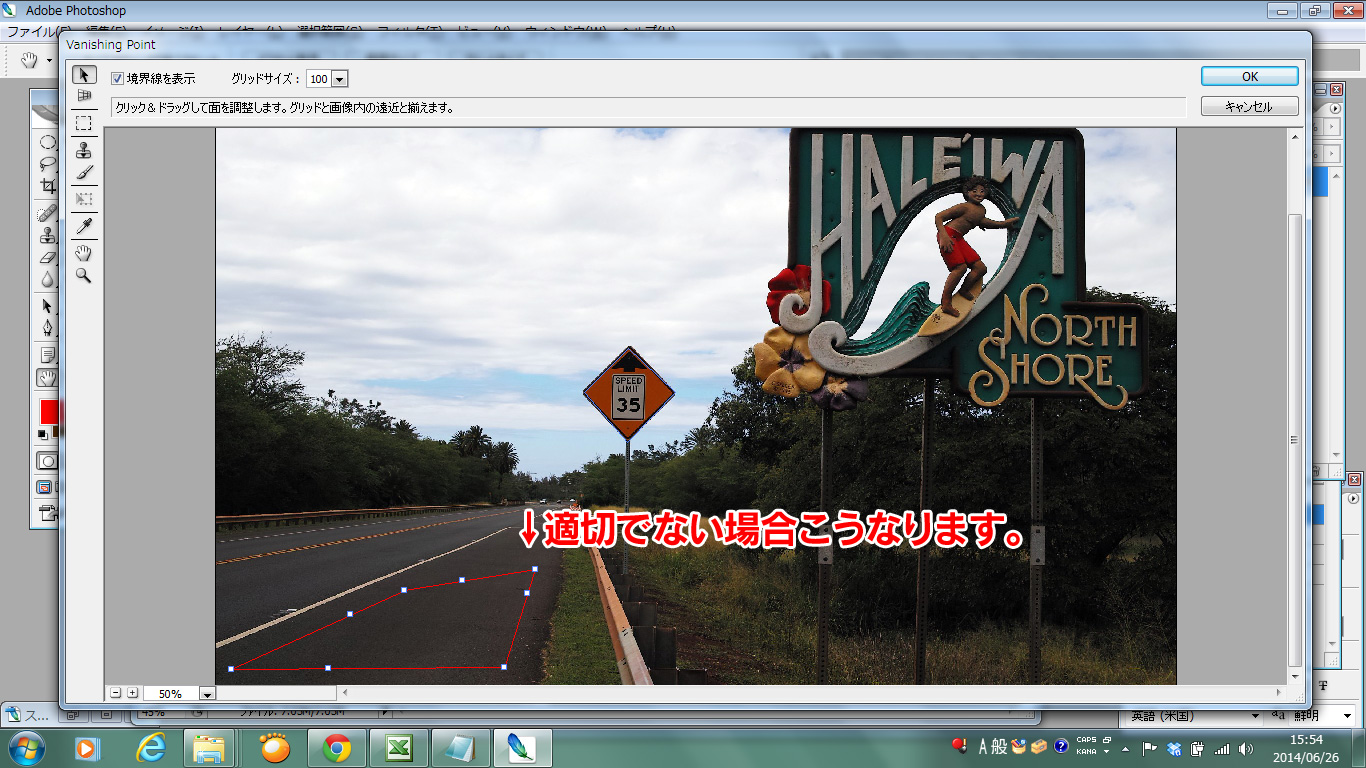
赤や黄色のグリッドの時はNG
ただ、このときに平面が赤もしくは黄色のグリッドになっているときは、適切に調整できていないことになります。
あくまでも青の平面になるようにします。色で遠近感の良し悪しを教えてくれるんですね。
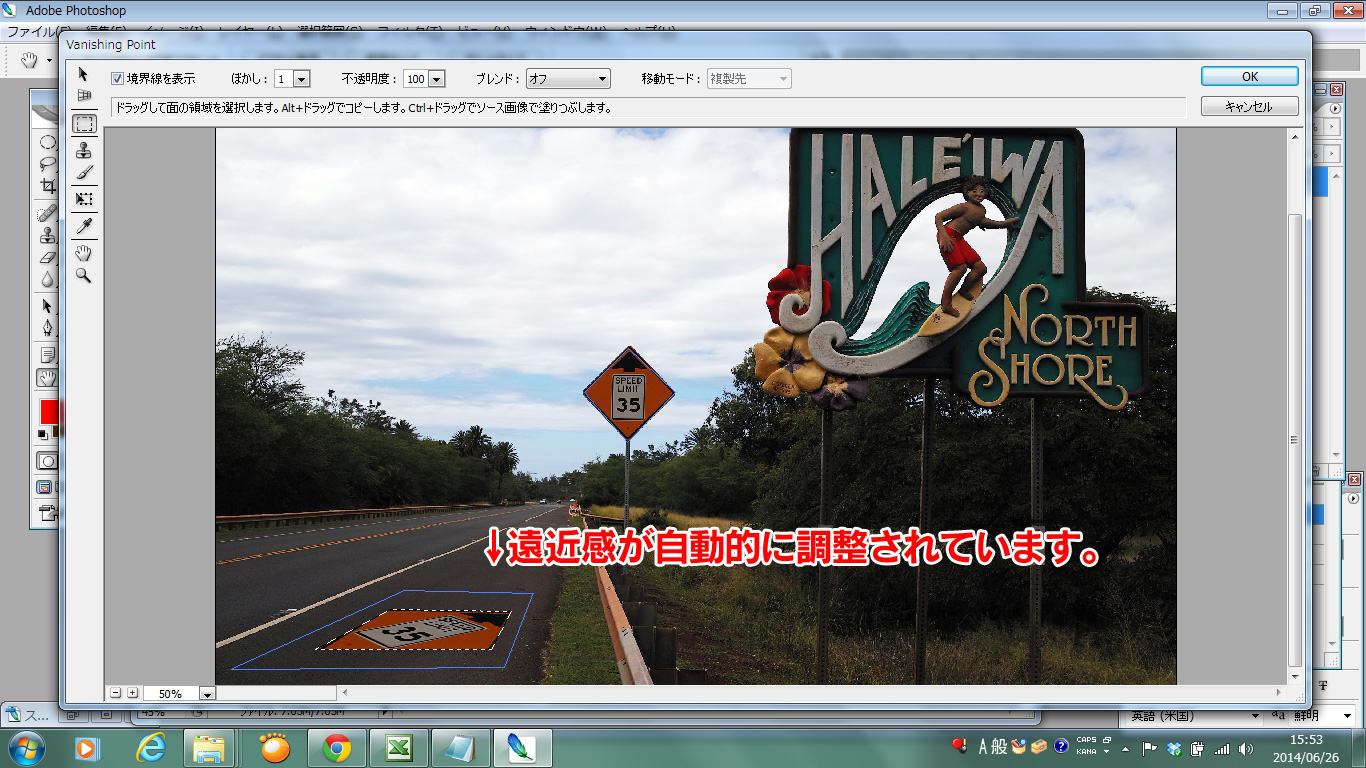
もう一つの画像においても、同じように調整します。面作成ツールでコピーしたい部分を定義。
スポンサーリンク
そして、Windowsであればaltキーを押しながら、移動先にドラッグします。Macintoshであればoptionキーとなります。移動させると、自動的に調整されます。
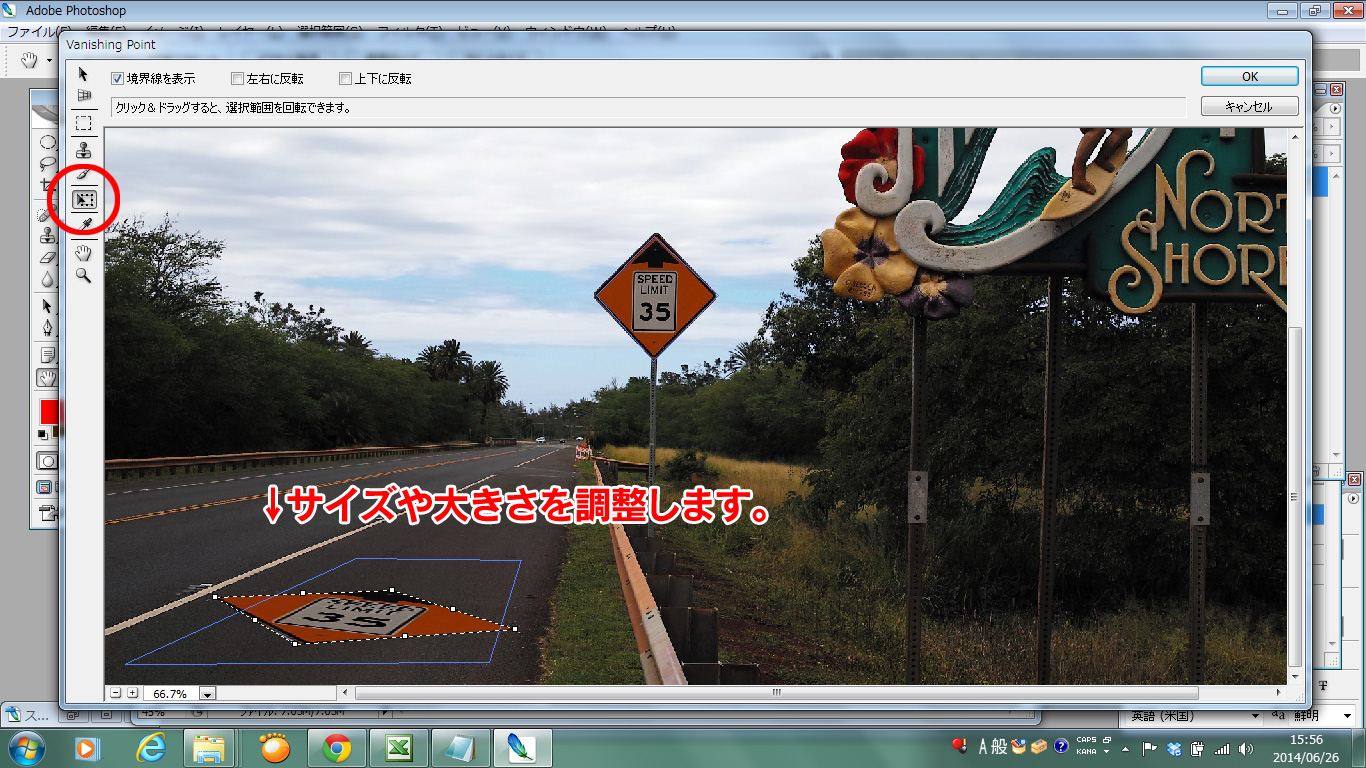
変形ツールを選択して、バウンディングボックスを表示させて、向きやサイズをあわせます。
このとき、ダイアログボックス上部の「左右に反転」や「上下に反転」などでも調整することができます。
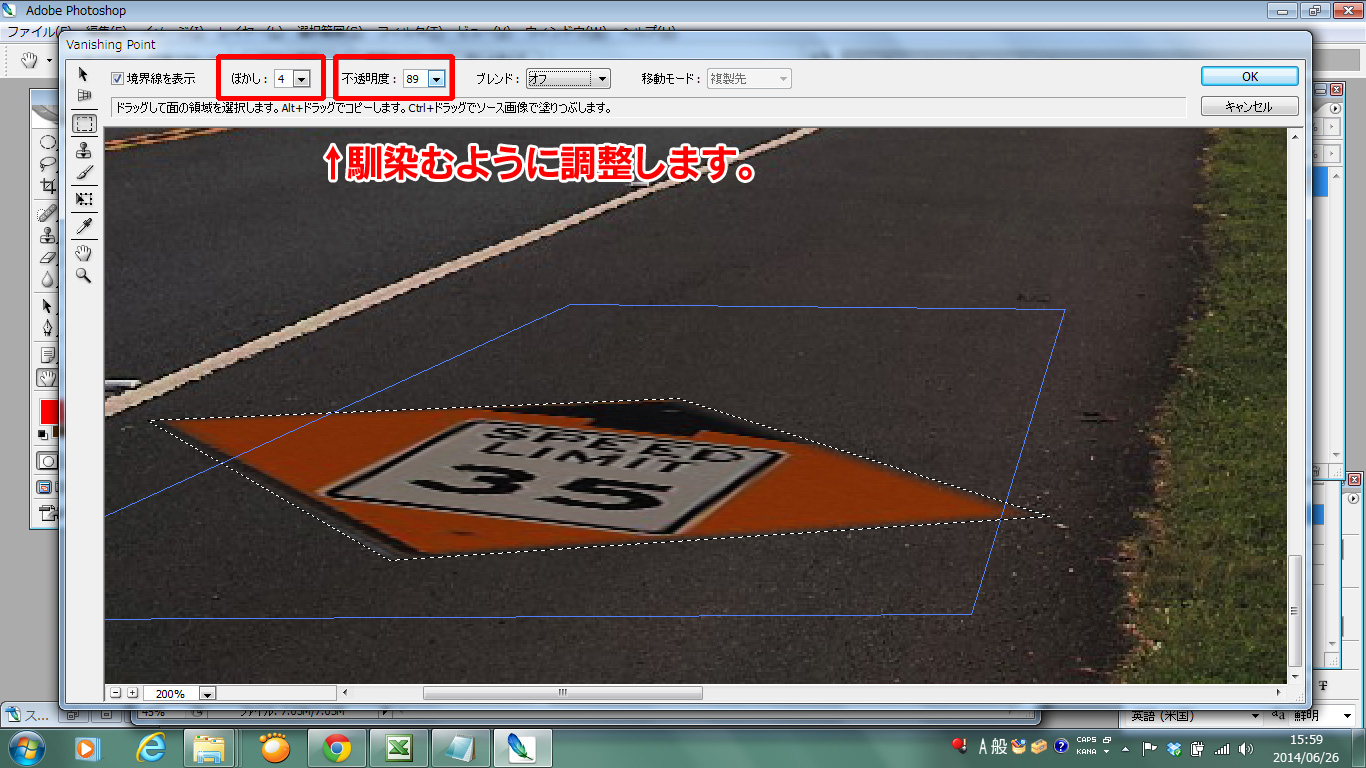
最後に画像の重なり部分を調整
次に、写真に馴染むように、ダイアログ上部にある「ぼかし」や「不透明度」などで、画像の重なり具合を不自然にならないように調整します。
このバニッシングポイントは、制作したデザインポスターを貼ったらどんな感じになるか…といったイメージを具体的に見るのも大変役立ちます。
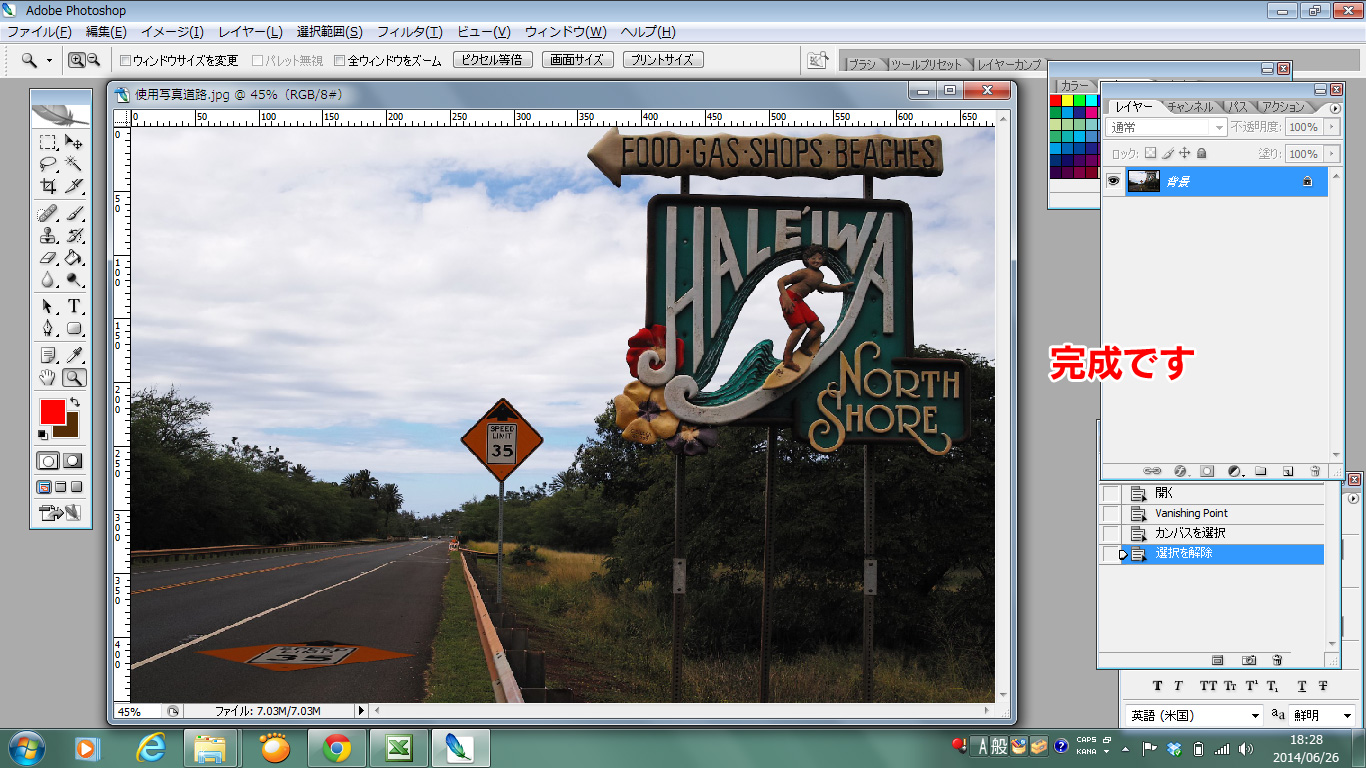
▼これで、完成です。
スポンサーリンク