lllustratorでオリジナルの似顔絵アイコンを作ろう!

ブログなどのプロフィール欄用に自分の似顔絵アイコンを入れている人、多いですよね。
アイコンを自作できない人のために、無料のジェネレーターから有料でイラストを描いてもらうものまで様々なサービスもあるようです。
でも、もしlllustratorを持っているのなら、それを使わないともったいない。
ここでは○と□と直線だけで簡単なイラストを作成してみたいと思います。
それでは手順に従って一緒に書いてみましょう
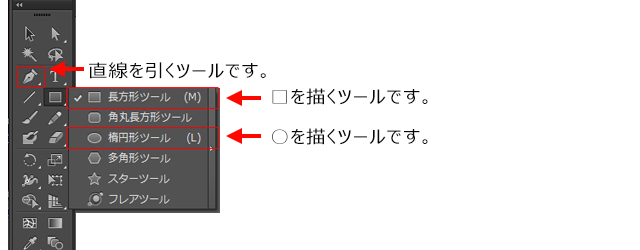
★ツールは、直線ツール、図形ツールの長方形ツールと楕円形ツールを使います。
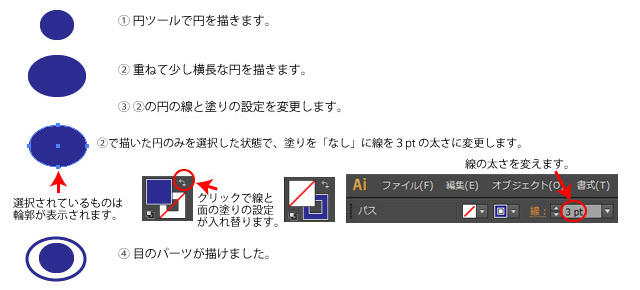
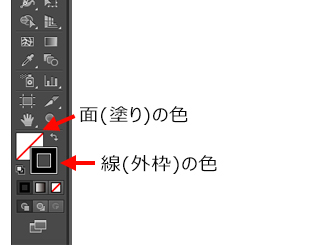
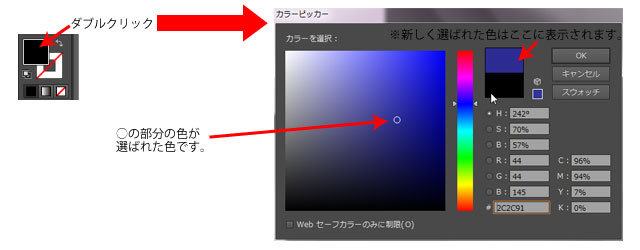
★図形の面と線の色は、メニューバー下部にあるアイコンから設定できます。


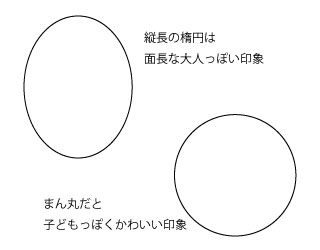
1:顔の輪郭となる○を描きます。
○の縦横比で雰囲気や年齢を変えることができます。
描きたいイメージに合わせて変えてみてください。

スポンサーリンク
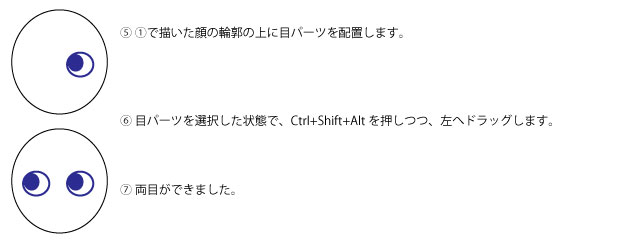
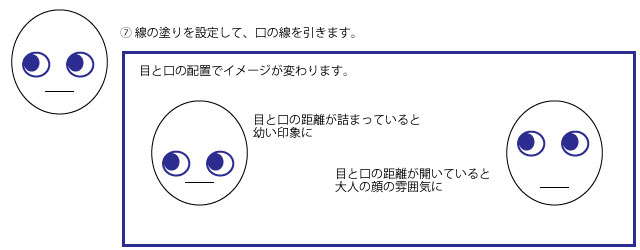
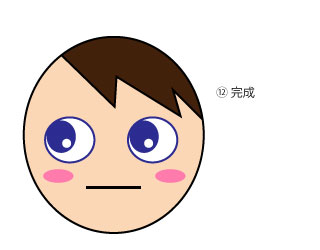
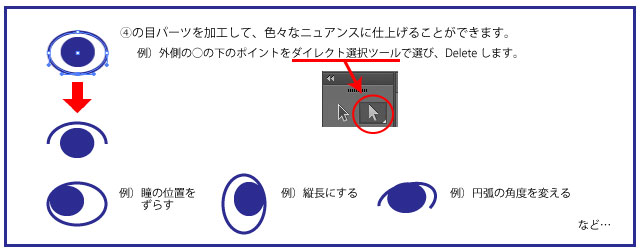
全体の形、瞳の位置や大きさ、角度などを変えることで様々な表情が出せます。

目と口の場所や大きさのバランスを変えることで、表情が変化します。色々なアレンジで組み合わせをして試してみて下さい。
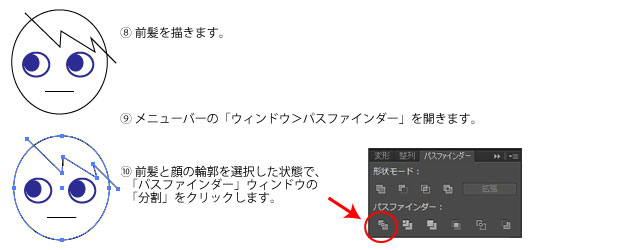
5:髪の毛を描きます。
前髪の線は、ギザギザにしたり、真っ直ぐに横線を引いたり、角度をつけたり、2つに分けたり、実際の髪型をイメージしながら色々なパターンを試してみて下さい。

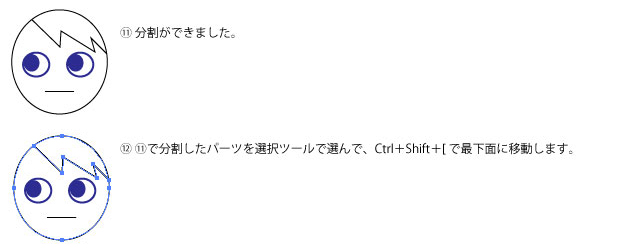
分割だけでなく、合体やくり抜きなどのパスファインダの機能を利用することで、いろいろな形が作れます。

Ctrl+[、Ctrl+] は、よく使うショートカットのひとつです。
塗りの設定をしていると、パーツが消えてしまうことがあります。
そんな時は、それぞれのパーツとなっている図形の重なり方を確認してみてください。
手前にある図形を塗りつぶしてしまうことによって、奥の図形が見えなくなってしまっていることがよくあります。
Ctrl+[ で最下面へ、Ctrl+] で最上面へ図形を移動することができます。
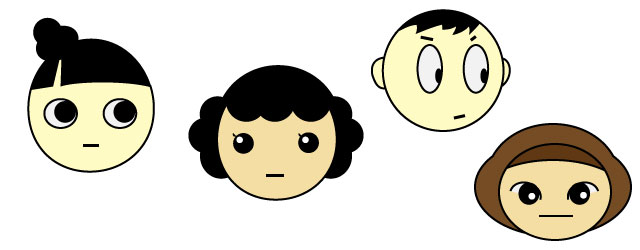
私たち人間の脳には、3つの点が集まった形を見ると両目と口(もしくは鼻)に見立ててしまう、顔として受けとってしまうというプログラムがされているそうです。
このシミュラクラ現象(類像現象)と呼ばれる性質を利用して、○と□と直線だけでも様々な表情を作ることができます。
いろいろな顔を描いてみてくださいね。
スポンサーリンク